Trusting Self Issued Certificates from vRSLCM
If you do not use certificate from a internal Certificate Authority (CA) for the products deployed by the vRealize Suite Life Cycle Manager, you normally have to accept that this is an insecure connection in the Browser.
I think it’s a bad thing to learn users/admins to do this in the browser, because then they might also do the same on the internet, hopefully they are clever enough to disfigures between the two scenarios, but i it is better to get the browsers to trust the certificates issued by the vRSLCM or to use a internal CA to create the certificates for the vRealize Suite products.
To get the Root certificate from vRSLCM I just opens a browser and go to my vRealize Automation, it could be any of vRealize Suite products, and opens the certificate from the browser.
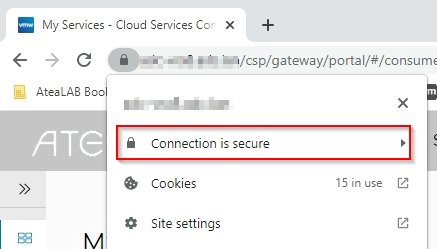
This look like this in Google Chrome.

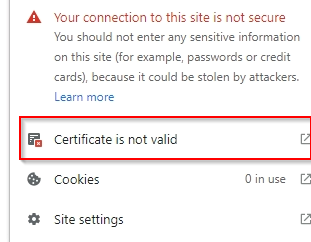
This would say “Connection is insecure” I have already fixes this in the lab, but i look like this.

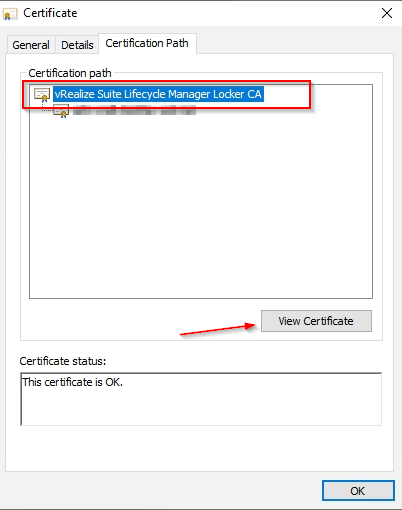
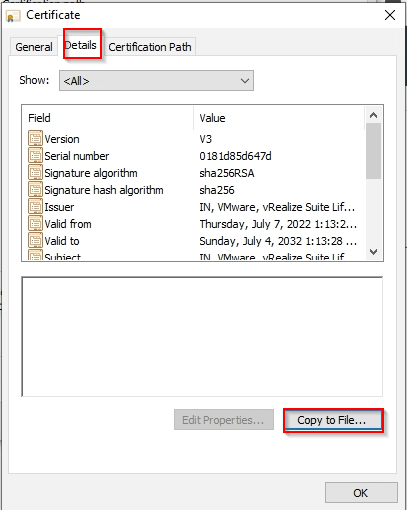
Clicking on this will open the certificate and you can now go to the “Certificate Path” and view the vRSLCM Locker CA.

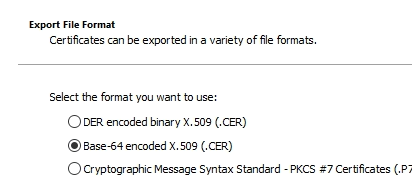
Save the Locker Root CA to a file as Base-64.


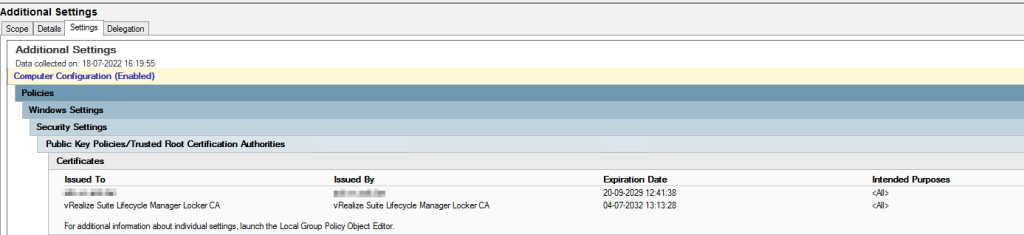
Im not an expert on Microsoft AD Group Policy, but I have created a policy to distribute the certificate as trusted root CA certificates, it also added the vCenter certificate to this, the policy looks like this. The top one is the vCenter CA.