VMware vRealize Automation 8 Form and Seach Box
I have some large forms value lists that contains a lot of items, and I want the users to search and show filtered results in this lists, instead of a dropdown, that is very long.
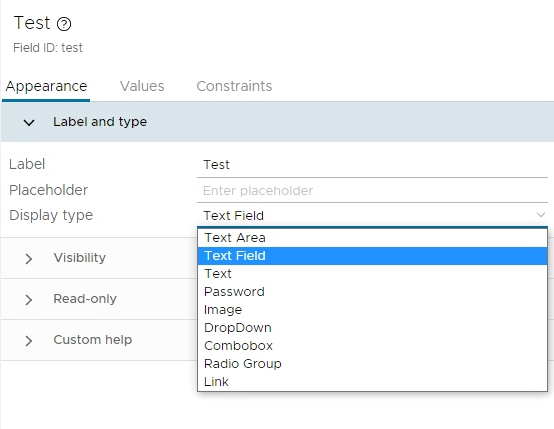
If I look in the forms editor, I can use this types of fields for a “text”/”string” item, I know that the user can search in the dropdown, but that is only from the first character, and not a “real” search, and the result that it shows a filtered list.

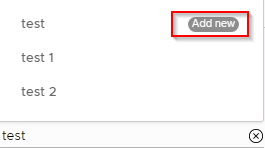
The “Combobox” can be used, but it has an “add” function to it that I do not want, and I have not found a method to disabled that.

There is a forms Element that is doing what I want’s but it’s not designed for “text”/”string” items, but for objects, that is called a “ValuePicker”.
The “ValuePicker” does work on “text”/”string” items, but I am not sure if it is supported or not, so do uses this fix at your on risk, it may not work in the future versions, I have only tested this in version 8.6.2.
The solution is to change this in a exported form, I use the YAML export.
layout:
pages:
- id: page_general
sections:
- id: section_project
fields:
- id: project
display: dropDown
signpostPosition: right-middle
- id: section_deploymentName
fields:
- id: deploymentName
display: textField
signpostPosition: right-middle
- id: section_test
fields:
- id: test
display: dropDown
state:
visible: true
read-only: false
signpostPosition: right-middle
title: General
state: {}
schema:
project:
label: Project
type:
dataType: string
isMultiple: false
valueList:
id: projects
type: scriptAction
constraints:
required: true
deploymentName:
label: Deployment Name
type:
dataType: string
isMultiple: false
constraints:
required: true
max-value: 80
test:
label: Test
type:
dataType: string
isMultiple: false
constraints:
required: true
options:
externalValidations: []
I then changes the “display” for the text input to “valuePicker”, and it looks like this.
layout:
pages:
- id: page_general
sections:
- id: section_project
fields:
- id: project
display: dropDown
signpostPosition: right-middle
- id: section_deploymentName
fields:
- id: deploymentName
display: textField
signpostPosition: right-middle
- id: section_test
fields:
- id: test
display: valuePicker
state:
visible: true
read-only: false
signpostPosition: right-middle
title: General
state: {}
schema:
project:
label: Project
type:
dataType: string
isMultiple: false
valueList:
id: projects
type: scriptAction
constraints:
required: true
deploymentName:
label: Deployment Name
type:
dataType: string
isMultiple: false
constraints:
required: true
max-value: 80
test:
label: Test
type:
dataType: string
isMultiple: false
constraints:
required: true
options:
externalValidations: []
And afterwards you saved the fixed version, it can be imported.
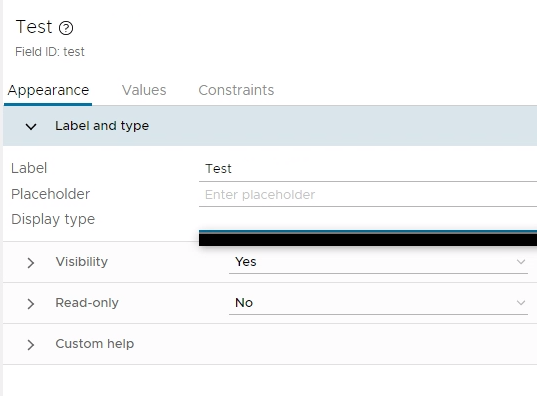
The Forms editor has a little problem with the input fields afterward, since it’s does not allow the “ValuePicker” to be used on “text”/”string” input fields.

I hope VMware will change this so it’s supported, and can be done from the forms editor, in the future.
NOTE:
Use this on your own risk, it’s proberly not supported.
This has now made its own form field type “Value Picker”, so it’s no longer needed to “hack” it using export/import on the form.
But I can’t see the “value picker” on a “Text Field”, and change it to “Value Picker”, so I still need the hack.